Ve starém designu se barevná schémata a designy SP webů spravovaly zejména přes SP Color Pallete tool, což ale v moderním designu již nelze. Jak tedy vytvořit vlastní barevné šablony pro moderní design SP webů?
Pro moderní týmové a komunikační weby Microsoft nabízí online generátor barevných šablon, kde lze jednoduše vygenerovat bez znalosti PowerShellu barevné schéma jen výběrem barev z “color wheel”. Následně pak přes PS rozhraní SPO lze přidat šablonu do tenantu. Pak již může každý uživatel takto vytvořenou šablonu použít přes grafické rozhraní změny designu přímo na webu. Zde je tedy podrobný step-by-step návod, jak toho docílit.
Vygenerování šablony
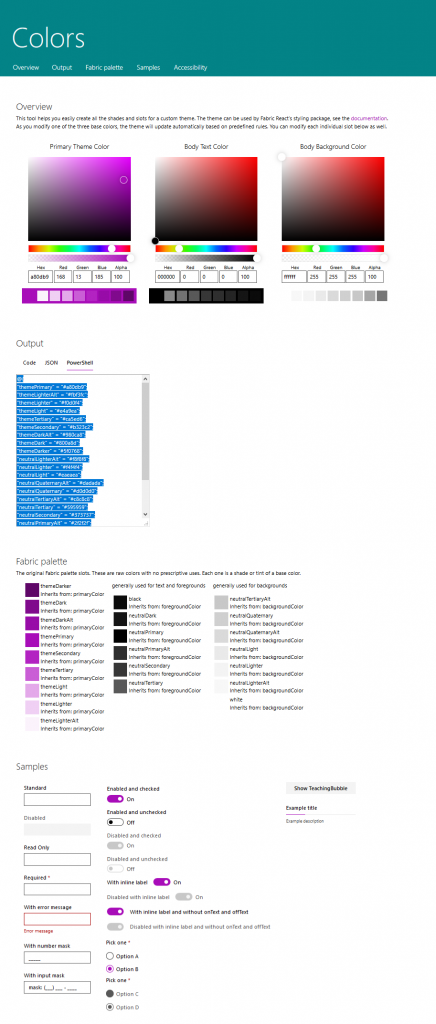
Nejprve je třeba na adrese https://developer.microsoft.com/en-us/fabric#/styles/themegenerator vygenerovat vlastní barevnou šablonu. Pomocí 3 oken pro výběr barvy lze nadefinovat
- Primární barvu – různé zvýraznění, barva tlačítek, oznámení atp.
- Barvu textu – umožňuje měnit barvu základního textu
- Barvu pozadí – lze definovat vlastní barvu pozadí

Na stránce se v reálném čase upravuje barevnost různých prvků objevujících se na webech podle zvolených barev. Lze tak snadno vidět výsledek a podle toho kombinaci dále upravovat.
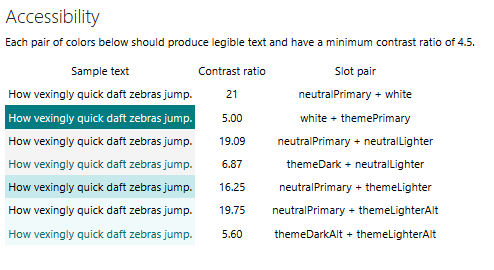
Za zmínku stojí hlavně část “Accessibility” ve spodní části stránky, kde jsou různé barevné kombinace a jejich kontrast. Ten vyjadřuje, jak moc kontrastní jsou kombinace 2 barev. Čím větší konstrast je, tím čitelnější je písmo. Při špatně zvolených barvách může být konstrast malý a text tak může být špatně čitelný.
Já jsem si vygeneroval šablonu s následujícími barvami
| Primary Theme Color | #A80DB9 |
| Body Text Color | #000000 |
| Body Background Color | #ffffff |
A po kontrole vykopíroval z části Output ze záložky PowerShell vygenerovaný slovník. Ten vypadá takto.
@{
"themePrimary" = "#a80db9";
"themeLighterAlt" = "#fbf3fc";
"themeLighter" = "#f0d0f4";
"themeLight" = "#e4a9ea";
"themeTertiary" = "#ca5ed6";
"themeSecondary" = "#b323c2";
"themeDarkAlt" = "#980ca8";
"themeDark" = "#800a8d";
"themeDarker" = "#5f0768";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4";
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#595959";
"neutralSecondary" = "#373737";
"neutralPrimaryAlt" = "#2f2f2f";
"neutralPrimary" = "#000000";
"neutralDark" = "#151515";
"black" = "#0b0b0b";
"white" = "#ffffff";
}Přidání šablony do tenantu
Pro to je potřeba mít administrátorský účet a nainstalované rozšíření PowerShellu pro SPO – více zde.
Připojíme se k tenantu
Connect-SPOService -Url "https://yourcompany-admin.sharepoint.com"A použijeme příkaz Add-SPOTheme k přidání šablony. V parametrech se specifikuje název, slovník dříve vykopírovaný z generátoru a parametr, který má sloužit k označení “invertované” šablony. Pro přehlednější zápis doporučuji nejprve slovník z generátoru uložit do proměnné a do příkazu psát jen proměnnou.
Add-SPOTheme -Name "MyTheme Test" -Palette $palette -IsInverted $falseNyní by měla být naše šablona k dispozici a každý ji může použít. Pro práci s již existujícími šablonami se používá Add-SPOTheme … -Override, který změní již existující šablonu. K odstranění existuje Remove-SPOTheme -Name a k výpisu všech dostupných šablon slouží Get-SPOTheme.
Pokud chcete používat pouze vámi vytvořené šablony, lze pomocí příkazu
Set-SPOHideDefaultThemes $trueskrýt defaultní šablony. To se může hodit zejména pokud chcete mít jednotný barevný design napříč firemními weby.